Discover Asia's Luxury Resorts
Explore the finest resorts across Asia for an unforgettable getaway.
Responsive Web Design: A Love Story Between Users and Devices
Discover how responsive web design bridges the gap between users and devices, creating a seamless experience that loves all screens!
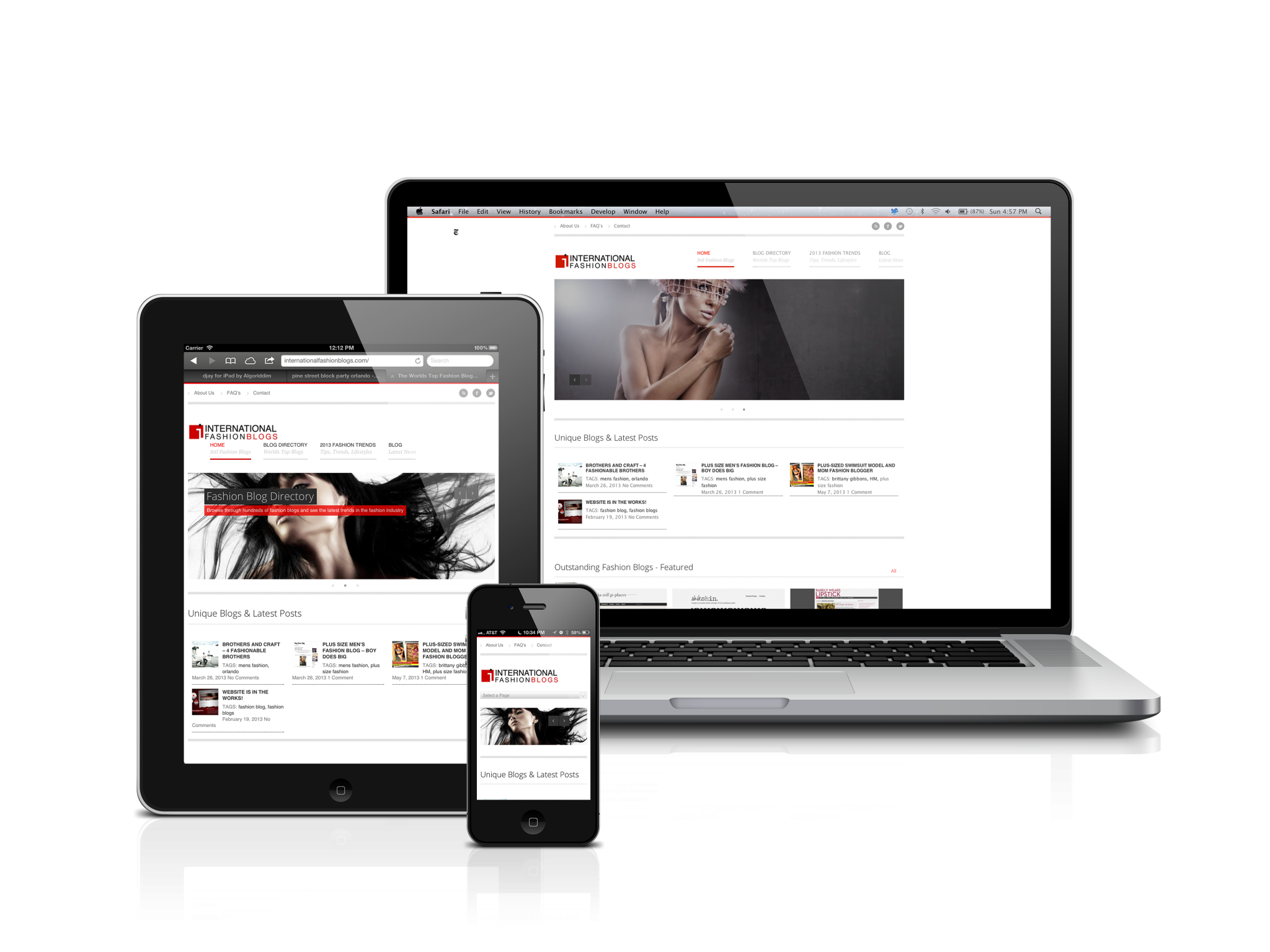
The Art of Responsive Web Design: Bridging the Gap Between Users and Devices
In today's digital age, the art of responsive web design is more critical than ever. With the rapid proliferation of devices ranging from smartphones to tablets and desktops, designers must ensure that their websites provide a seamless experience for all users. Responsive web design allows for fluid layouts, ensuring that content adapts gracefully to various screen sizes and orientations. By employing flexible grids and media queries, developers can create web pages that not only look aesthetically pleasing but also function optimally across multiple platforms.
The true beauty of responsive design lies in its ability to bridge the gap between users and devices. When implemented effectively, it enhances usability and user satisfaction by providing consistent navigation and readability. Moreover, search engines like Google prioritize mobile-friendly sites, making responsive design a crucial factor in improving SEO rankings. To achieve this, consider embracing techniques such as:
- Utilizing relative units like percentages for widths.
- Implementing flexible images that scale with the viewport.
- Testing across various devices to ensure a cohesive experience.
With these methods, not only will you optimize your site's performance, but you'll also cater to the diverse preferences of your audience.

Why Responsive Design Matters: Enhancing User Experience Across All Devices
In today's digital landscape, responsive design is more than just a trend; it is a necessity. As users access websites from an array of devices—such as smartphones, tablets, and desktops—ensuring a seamless experience across these platforms is essential for retaining visitors. A well-implemented responsive design adapts fluidly to different screen sizes, making it easier for users to navigate and interact with your content. This adaptability not only enhances user experience but also improves website performance and search engine rankings.
Moreover, adopting a responsive design can lead to significant increases in user engagement and higher conversion rates. According to statistics, mobile users are more likely to abandon a site that isn’t optimized for their device. This further emphasizes the importance of having a design that prioritizes user needs. By investing in responsive design, businesses can ensure they reach a wider audience, foster trust, and ultimately drive success in their digital strategies.
Is Your Website Truly Responsive? Common Pitfalls and Solutions
In today's digital landscape, having a responsive website is crucial for attracting and retaining users. However, many websites fall short of true responsiveness due to common pitfalls. For instance, some web designers focus solely on making websites mobile-friendly without considering varying screen sizes and orientations in devices. This can lead to a frustrating user experience where content appears cluttered or inaccessible. Additionally, using fixed-width elements instead of flexible layouts can cause significant issues with scalability. To ensure your site is truly responsive, analyze how it performs across different devices and screen sizes.
Another vital aspect often overlooked is the impact of images and media on a website's responsiveness. In many cases, large, unoptimized images can slow down a site, especially on mobile devices. To circumvent this, it's essential to implement responsive design techniques such as CSS media queries and the use of srcset attributes. These methods allow images to adapt based on the user's device, ensuring quicker load times and an overall better experience. By addressing these common pitfalls, you can guarantee that your website is not only visually appealing but also fully functional across all platforms.